블로그를 운영하며 외부 콘텐츠와의 연동으로 더 많은 트래픽과 정보를 제공하고 싶으시다면 이 포스팅을 봐주세요.
저도 블로그를 운영하기 시작한지는 얼마 안됬지만 제가 컴퓨터에 대해서는 약간은 전문가 입니다.
이번 포스팅에서는 티스토리 블로그와 블로그스팟을 동시에 운영하면서 피드로 두 개의 사이트를 연동하는 방법입니다.
아울러 피드 연동 전문 사이트인 Feedspot까지 다른 Feed 사이트를 연동 하시면 블로그 조회수와 트래픽 향상에
큰 도움 될꺼라 생각하여 이 글을 작성합니다.
두개의 사이트 또는 3개의 사이트가 연동되어야 하므로 순서대로 설명드리겠습니다.
1. 티스토리 블로그에 RSS URL 주소 파악하기
RSS 피드 설치 방법
1. RSS URL을 준비 : 먼저 연동하려는 티스토리 블로그에 RSS URL을 알아야 합니다.
티스토리 블로그의 RSS는
https://자신의 블로그 URL/rss 입니다.
티스토리는 쉽게 되어 있어서 편합니다.
자, 그리고 나서 티스토리 블로그 관리자 페이지에 들어가 줍니다.
좌측 메뉴에서 플러그인을 선택합니다.

그리고 나서 플러그인 중에 배너출력을 사용 선택합니다.

2. 이 상태로 해놓고 나서 블로그스팟으로 넘어 갑니다.
왼쪽 사이드 메뉴에서 설정을 클릭하고 블로그 피드를 전체허용으로 설정합니다.

그리고 나서 이제 블로그스팟의 RSS 주소를 알아야 합니다.
내 블로그의 RSS 주소는
| https://[블로그주소].blogspot.com/feeds/posts/default?alt=rss |
입니다.
또는 직접 알아내는 방법은 브라우저 주소창에
https://블로그주소/feeds/posts/default?alt=rss
추가해서 방문해 봅니다.

그러면 위와 같은 XML 형식의 RSS 피드 내용이 표시되면, 해당 URL이 블로그의 RSS 피드 주소 입니다.
일단 블로그스팟까지 RSS 주소를 알아내셨다면 Blogger 관리자 페이지에서 "레이아웃" 으로 이동합니다.
원하는 위치 사이드바 등에 "가젯 추가"를 클릭 합니다.

"피드" 가젯을 선택합니다.

그러면 자신의 티스토리 블로그 피드 URL을 입력하시고 계속을 클릭 하시면 위에 제목과 아래 속성이 활성화 됩니다.

그리고 레이아웃 저장 하신 후에 블로그스팟을 확인해 봅니다.

3. 이제 블로그스팟은 피드가 적용 되었으니 티스토리로 넘어갑니다.
왼쪽 메뉴에서 사이드바를 클릭 합니다.

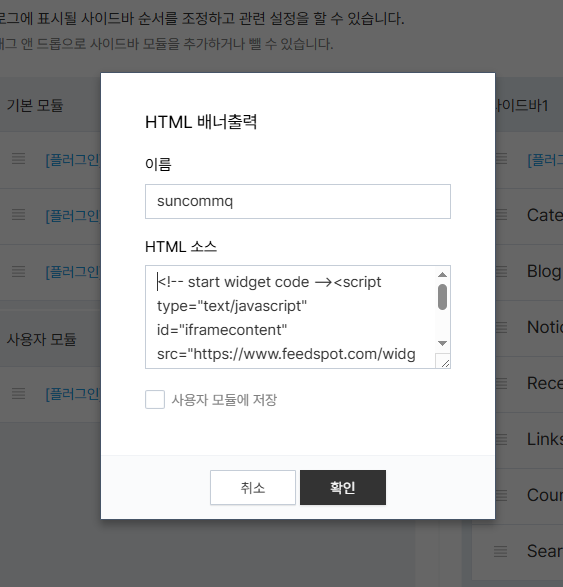
맨처음 설정해둔 기본 모듈에서 HTML 배너출력을 선택합니다.
그리고 나오는 창에다가
제목을 입력하고
html 부분에는
| <iframe src="https://자신의 블로그스팟주소/feeds/posts/default?alt=rss" width="300" height="400" frameborder="0"></iframe> |
입력합니다.

여기서 iframe 속성에는 자바스크립트 또는 각자의 설정을 적용할 수 있습니다.
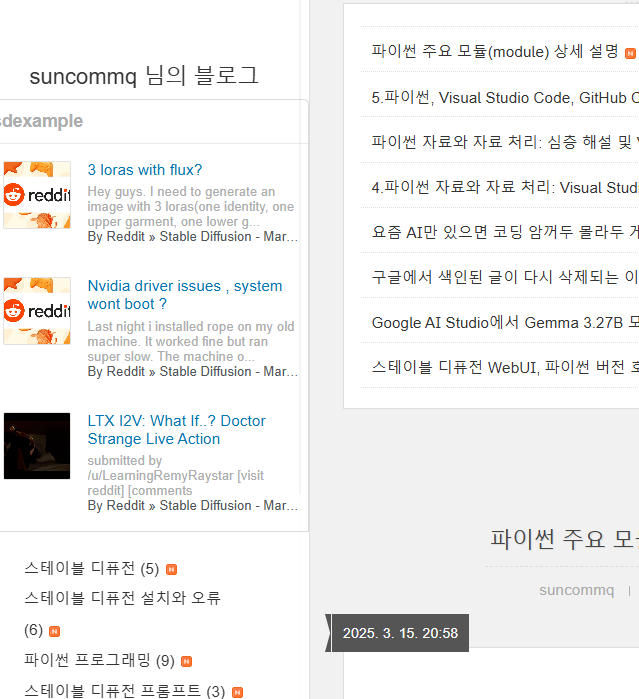
이제 적용이 되었는지 확인해 봅시다.

자, 이제 피드 적용은 완료되었구요.
추가적으로 Feedspot 같은 RSS 피드를 적용해 주고 여러 피드를 확인 할수 있는 사이트가 있습니다.
그런데 이런 사이트는 유료이고 비용이 좀 비싸기 때문에 별로 추천하지는 않지만 하고 싶으면 하셔도 좋겠죠.
이상으로 블로그에 피드 설정하는 방법 포스팅 완료입니다. 감사합니다.
2025.03.16 - [파이썬 프로그래밍] - 블로그에서 iframe을 쉽게 삽입할 수 있도록 간단한 프로그램을 제작했습니다.
블로그에서 iframe을 쉽게 삽입할 수 있도록 간단한 프로그램을 제작했습니다.
2025.03.14 - [파이썬 프로그래밍] - 3.파이썬 프로그래밍 Copilot 연동 가능한 비주얼 스튜디오 코드 다운로드해서 설치하기 3.파이썬 프로그래밍 Copilot 연동 가능한 비주얼 스튜디오 코드 다운로드
suncommq.tistory.com
'잡담' 카테고리의 다른 글
| 블로그 글이 검색엔진에 표시가 안될때 약간 다른 방법이 있습니다. (0) | 2025.03.20 |
|---|---|
| 웹사이트의 트래픽을 늘리는 방법 : 가장 중요한 외부 유입 증가방법 공유합니다. (0) | 2025.03.19 |
| 코딩 없이 웹사이트 제작 WYSIWYG 에디터와 RocketCake 소개 (1) | 2025.03.19 |
| 구글 docs로 작성후 iframe으로 소스코드만 넣는경우 (0) | 2025.03.16 |
| 구글에서 색인된 글이 다시 삭제되는 이유를 드디어 이제야 알았습니다. (1) | 2025.03.15 |